Click on settings icon  in the top right corner of chrome browser, go to more tools and click on developer tools.
in the top right corner of chrome browser, go to more tools and click on developer tools.
Windows Shortcut: F12 or Ctrl + Shift + I.
Mac Shortcut: Command + Option + I.
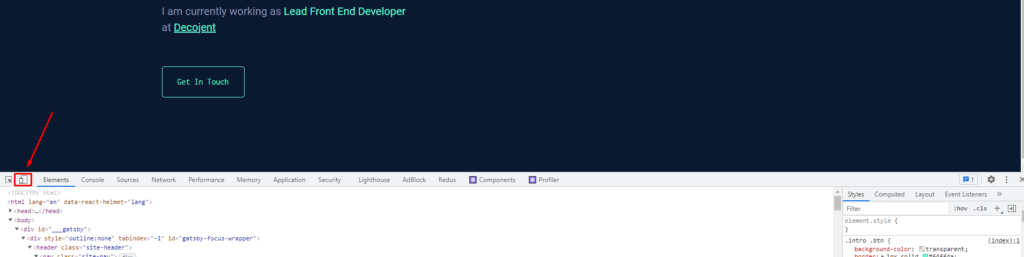
Click on device tools icon in developer tools (see below):

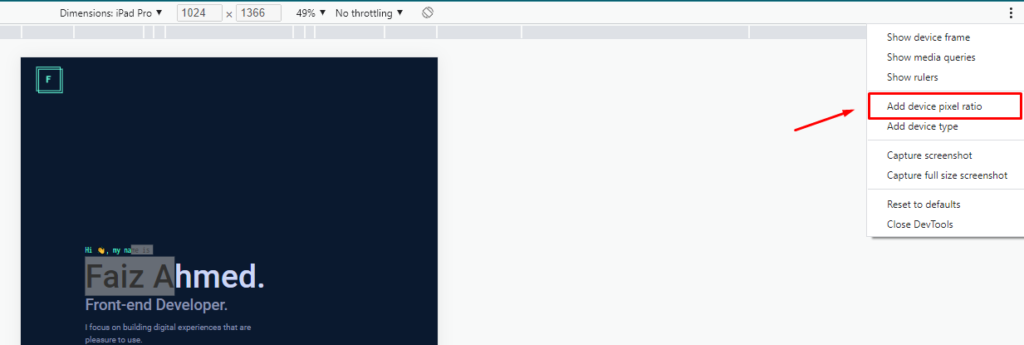
Click on settings icon ![]() inside device tools (Top right corner of device toolbar) and click on Add device pixel:
inside device tools (Top right corner of device toolbar) and click on Add device pixel:

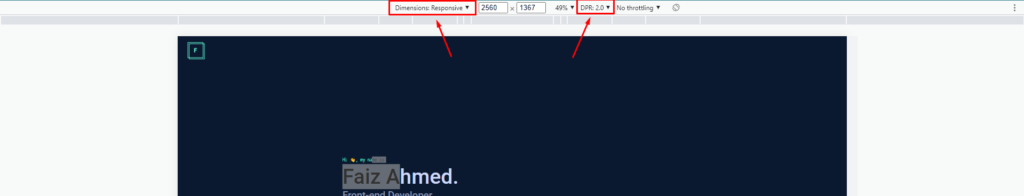
Select ‘Responsive’ from Dimensions dropdown and Set DPR to your desired ratio (e.g. 2 for retina devices).
Check out this link to see resolution and DPR for various devices.

Conclusion
Although chrome’s device mode provides, emulation as close as possible to the real devices. But you still can’t be 100% sure about the results. Testing on real devices is still highly recommended.